前言
當初看到 RethinkDB 的時候,馬上被他的標語吸引住,因為 realtime 兩個字,我好傻好天真的以為以後再也不需要 WebSocket 或是 Long-Polling 的機制,來達到 realtime 的效果。
當然最後發現事情沒有這麼簡單,就讓我們看下去吧。
什麼是 RethinkDB?
在 RethinkDB 官網上的標題可以看出來它是 The open-source database for the realtime web,所以簡單來說,RethinkDB 就是用來打造 即時網路服務的開源資料庫。
為什麼要用 RethinkDB
當您的服務需要「即時回應」資料的時候,用 RethinkDB 就非常的適合,像是「共同協作平台」,「流量分析服務」,「多人連線遊戲」,「即時市場交易」等等,都非常適合用 RethinkDB。
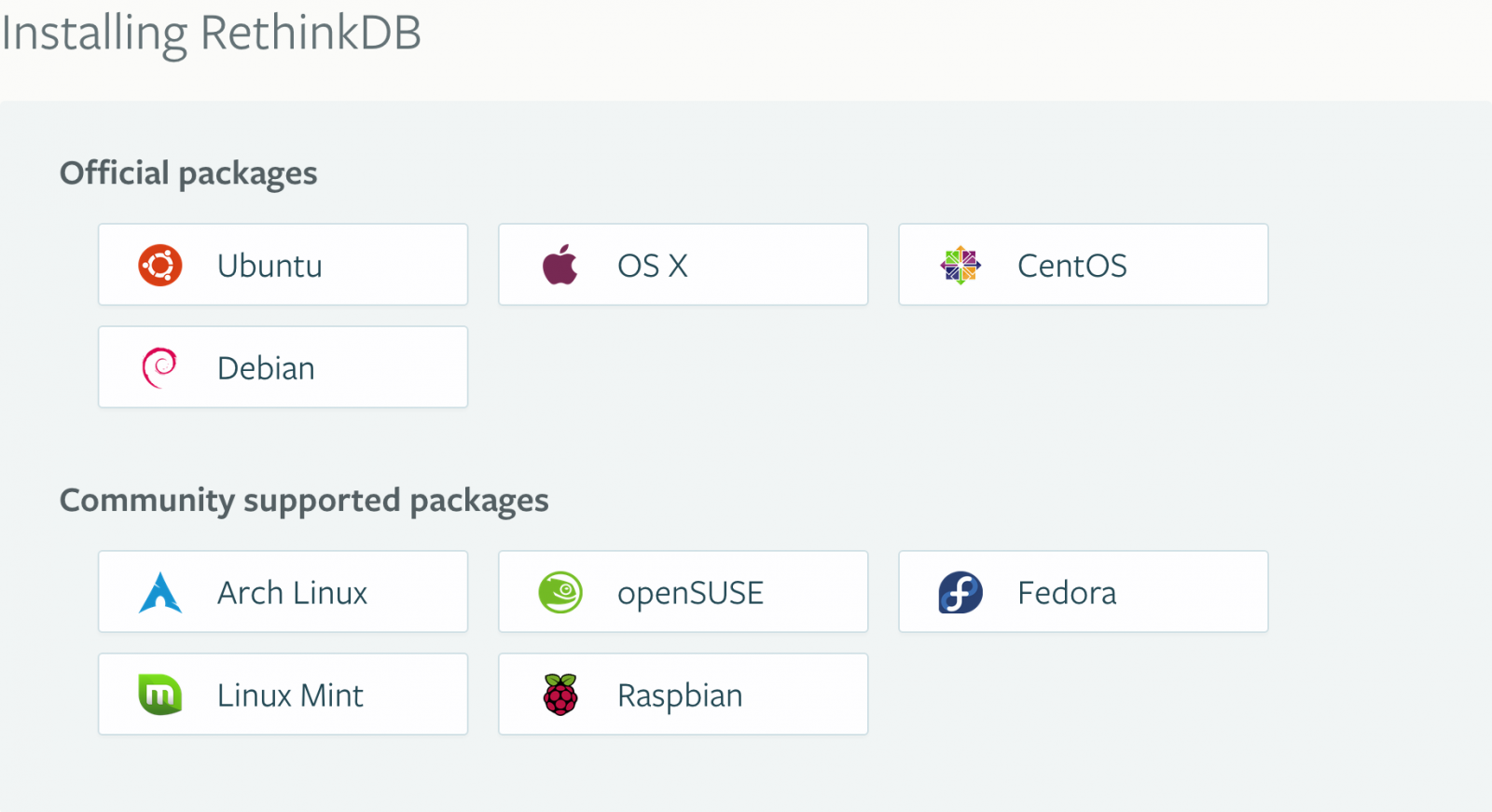
如何安裝
首先跟 Windows 用戶說聲抱歉,因為 RethinkDB 目前不支援 Windows。

但是 Linux 與 OSX 安裝上幾乎沒有其他問題。
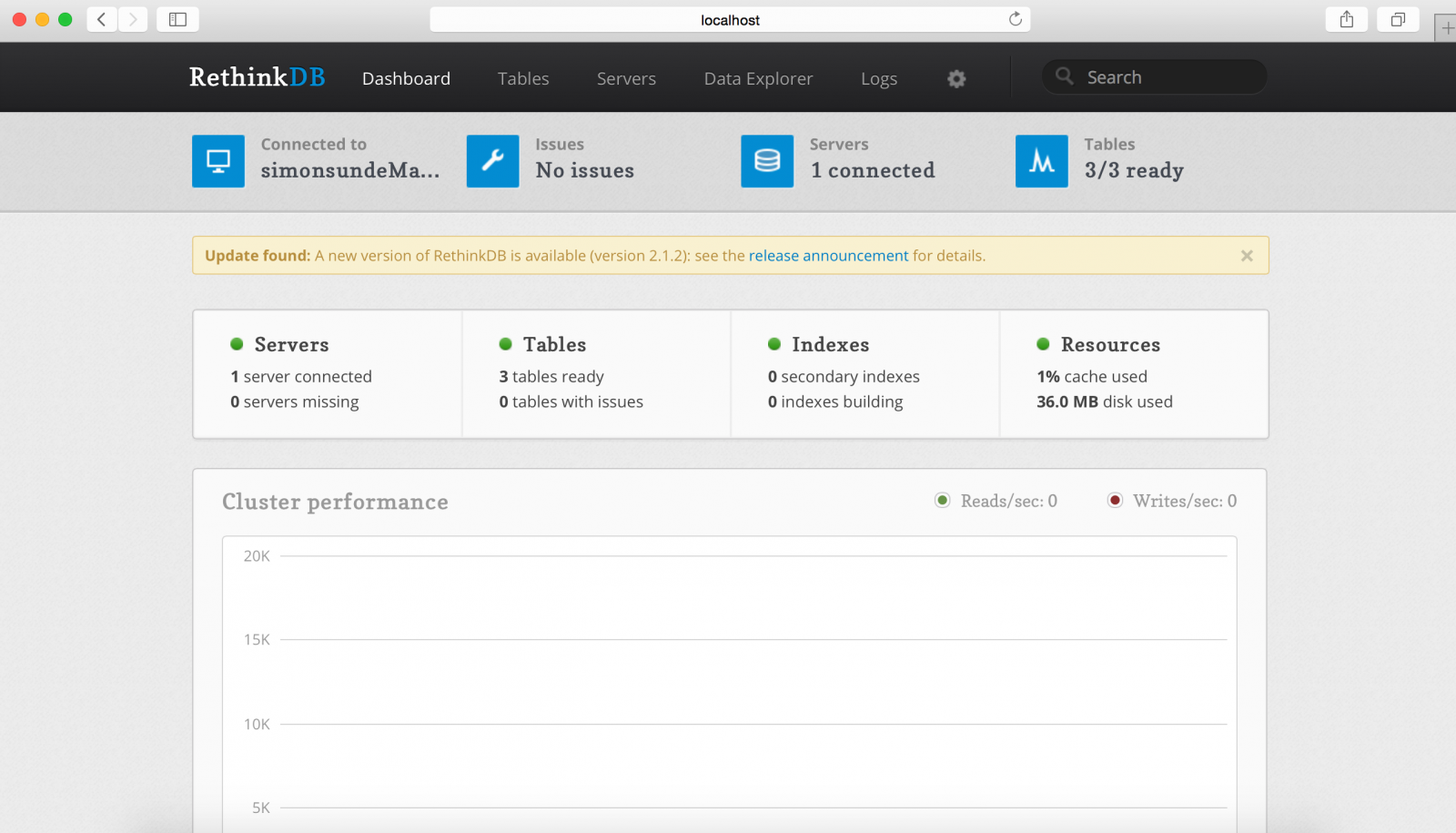
比較需要注意的是因為 RethinkDB 安裝完,就會有自己的 administration-tools,所以你電腦的 8080 port 就會被佔用住,其他服務就不能聽 8080 port 了。
Realtime for server, not for client
當初我一直以為 RethinkDB 可以藉由他的 realtime 的機制,達到變動網頁畫面的效果。
實做後我才發現,他的 realtime 只有對 server,簡單來說,當資料變動的時候,他只會通知 server 資料有變動,至於如果是網頁上要跟著變動,這還是必須依靠 server to client 的 realtime 機制。

How it work
以 Node.js 為例,只要使用.changes()這個 method,table 的資料有任何變動,都可以即時顯示出來。
``` r.table('your_table').changes().run(connection, function(err, cursor) {
// 這邊會印出變動的資料 cursor.each(function(err, row) { if (err) { console.log(err); process.exit(); } console.log(row); });
}); ```
當我在前端頁面輸入了兩筆新的資料

RethinkDB 的 realtime 機制就會告訴你,你現在對資料庫新增或是修改了什麼資料。
``` 第一筆資料: { newval: { age: '26', date: Sun Sep 06 2015 04: 16: 23 GMT - 0400(EDT), id: 'd20c2166-baf0-42d7-83cd-6d7bfbb93931', name: 'Simon Sun' }, oldval: null }
第二筆資料: { newval: { age: '18', date: Sun Sep 06 2015 04: 16: 48 GMT - 0400(EDT), id: '93bbbb8b-8978-479b-bb98-1591d2097874', name: 'TEST' }, oldval: null } ```
總結
如果你偏好使用 NoSql 的資料庫,且服務需要用到 server realtime response,尤其當資料量非常大,你卻必須寫 code 去處理即時資料,我個人就非常建議可以用 RethinkDB。
當然,目前看起來, RethinkDB 還沒有殺手級應用出現,但是大家不妨關注這個 database 的發展與未來展望。
專欄作者
熱門新聞
2026-02-09
2026-02-06
2026-02-09
2026-02-09
2026-02-09
2026-02-06
2026-02-09