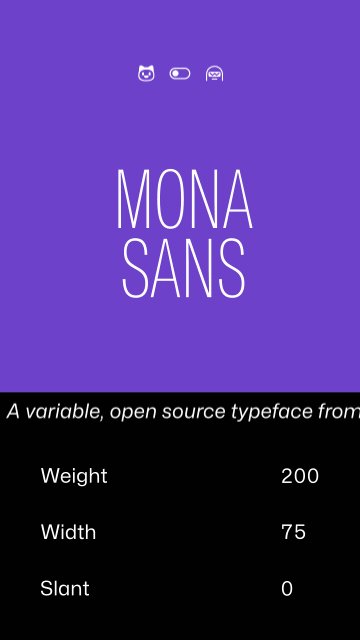
GitHub開源了自家設計的兩款字型,分別是Mona Sans以及Hubot Sans,這兩款字型都是可變式字體,能靈活支援各式內容呈現,具有可變傾斜度、粗細和寬度,現在GitHub以開源字體授權(OFL)對外釋出。
Mona Sans是GitHub主要的跨媒體字體,其設計靈感來自工業時代的怪奇風格,由GitHub和Degarism工作室合作設計,Mona Sans可變粗細和寬度,無論是在產品、網頁、印刷品都能保有良好的表現力,GitHub在主文、標題到引文等各種內容都會使用Mona Sans。GitHub提到,因為Mona Sans可以任意的彎曲和適應各種設計,在需要更具表現力的排版,也能保持字體品質。
Hubot Sans則是Mona Sans的姐妹設計,但是帶有額外的機器人風格,加入更多幾何元素,營造出技術與獨樹一格感覺,適合用於標題和引用,是GitHub第二主要品牌字體,在ReadME專案和GitHub Universe網站都會看到Hubot Sans的使用。
Mona Sans和Hubot Sans同時可用作靜態與動態字體,可變字體單一字體檔案打包了一組可變軸,用戶便可以精細的控制字體呈現,包括控制向量點使字體呈現特殊的外觀和呈現,同時也可以調整寬度,這賦予用戶可以將同一字體應用在各種內容和需求,而不需要針對各種新用例都載入和安裝新的字體檔案。
Mona Sans和Hubot Sans都帶有三個可變軸,分別是可控制粗細的權重,以及調整壓縮和擴展的寬度,還有可控制傾斜的斜度,用戶自由組合這些控制軸,就能夠創造出數千種不同字型外觀和表現。

可變式字體減少了頁面顯示所需要的字體檔案,但官方還提供了兩個可以加速字體載入的建議,用戶可以進行預載入以及子集化字體來加快頁面呈現速度,並減少CLS(Cumulative Layout Shift)。子集化字體是在字體檔案中,刪除未在頁面和專案使用的字型,這將有助於加速網站載入,用戶可以使用glyphhanger等工具,分析內容找出最小的字型集。
當用戶在使用自定義字體,且在第一頁渲染後才載入字體,則介面可能因為從後備字體(Fallback Font)切換至自定義字體的過程,產生不協調的載入體驗,GitHub建議用戶可以根據需求,創建具有大小調整、升冪和降冪覆寫的Mona Sans、Hubot Sans自定義後備字體,強化載入體驗。
熱門新聞
2025-02-24
2025-02-24
2025-02-23
2025-02-25