
Chrome開發團隊著手在瀏覽器上實現共用字典(Shared dictionaries)壓縮技術,使得經常更新程式碼的網站,可以進一步提高壓縮比,官方提到,共用字典壓縮甚至可以實現90%的壓縮率。開發者現在可於網站中,開始嘗試採用Brotli或ZStandard壓縮演算法的共用字典,以測試該技術對網站效能的影響。
壓縮主要是在輸入的資料中尋找重複的序列,並利用該項資訊創建一個更小的輸出,而且此過程能夠在之後逆轉。Chrome團隊指出,壓縮技術在網路應用的效果很好,因為可以大幅減少資源載入時間。無論是瀏覽器常用的Brotli還是ZStandard演算法,都能夠使用壓縮字典技術來進一步提高壓縮率。
而且Brotli和ZStandard也可以搭配針對特定資源模式的自定義字典一起使用,Chrome團隊解釋,自定義字典是一個外部檔案,可以應用於任何輸入。這些字典可以是高度針對單一應用的產品程式碼或是任何內容,而字典對於輸入的適用性,可能對整體壓縮效率產生巨大的影響,與輸入內容高度相似的字典,可以達到更高的壓縮率。
Chrome團隊以Angular框架更新為例,說明自定義壓縮字典帶來的效益。假設網站當前Angular版本為1.7.9,該版本未壓縮時約為172 KiB,在使用Brotli預設壓縮後,大小約為53 KiB,可達到近70%的壓縮率。而當開發者欲升級Angular 1.7.9到1.8.3版本,由於新版本的大小與舊版本大致相同,因此可預估使用Brotli預設壓縮的壓縮率也會大同小異。
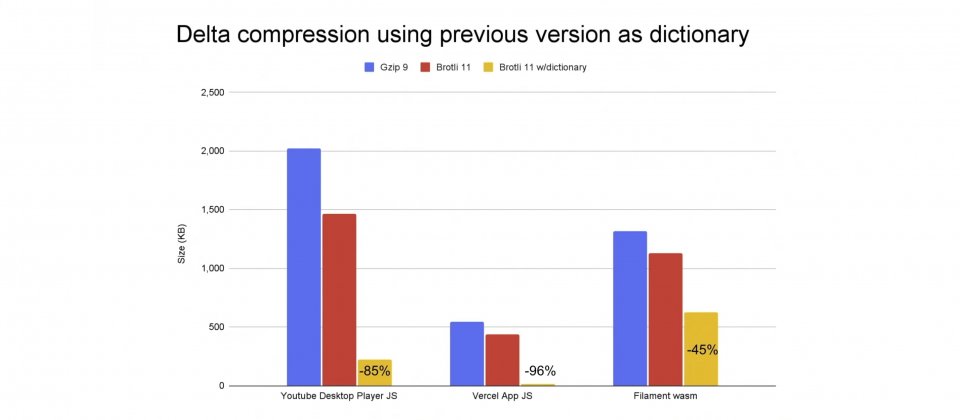
但是如果應用自定義壓縮字典,就能夠進行增量壓縮,藉由使用之前版本的資源字典來壓縮新版本的資源,輸出將約只有4 KiB,達到98%的壓縮率,而這可以極大幅提升載入效能。要使用字典壓縮資源,瀏覽器在解壓縮時需要有相同的字典,過去採用一種稱為SDCH的流程,但是實作上存在安全性挑戰,Chrome團隊指出,在最新的共用字典壓縮提案中,已經解決了這些安全性問題,且無論是動態還是靜態資源都可獲得益處。
Chrome和其他支援該技術的瀏覽器,會透過Accept-Encoding標頭來宣告對壓縮演算法的支援,在一般情況下,標頭會包含像是gzip、br(Brotli)、zstd(ZStandard)這些常見演算法,而當啟用共用字典資源則會加上額外的旗標,Brotli會是br-d,而ZStandard則是zstd-d。
藉由添加旗標能夠告訴伺服器,瀏覽器不僅支援這些壓縮格式,同時還支援使用共用字典進行壓縮。另外,透過Available-Dictionary標頭的唯一識別碼,伺服器也可以確認瀏覽器是否擁有能夠用於解壓縮資源的字典。
靜態資源的共用字典壓縮方法,諸如JavaScript和CSS等檔案,通常不會隨每次請求改變的靜態資源,可以透過快取版本化的字典,在不同的網頁載入中重複使用。而處理動態資源的共享字典壓縮方法則稍微不同,動態資源像是HTML檔案可能根據不同上下文或是請求而變化,Chrome團隊表示,開發者可以就資源中不變的結構和模板程式碼,預先載入常用的字典,如此只有每個頁面的獨特部分需要額外被傳輸。
目前Chrome團隊對外開放共用字典壓縮技術試用,個人測試可以在Chrome瀏覽器中啟用Compression Dictionary Transport實驗性功能,而要在生產環境中試用,開發者需要透過Chrome的Origin Trial機制註冊獲取Token,並在網站上使用該Token以啟用共用字典壓縮功能。
熱門新聞
2026-02-06
2026-02-06
2026-02-06
2026-02-06
2026-02-09
2026-02-09








