
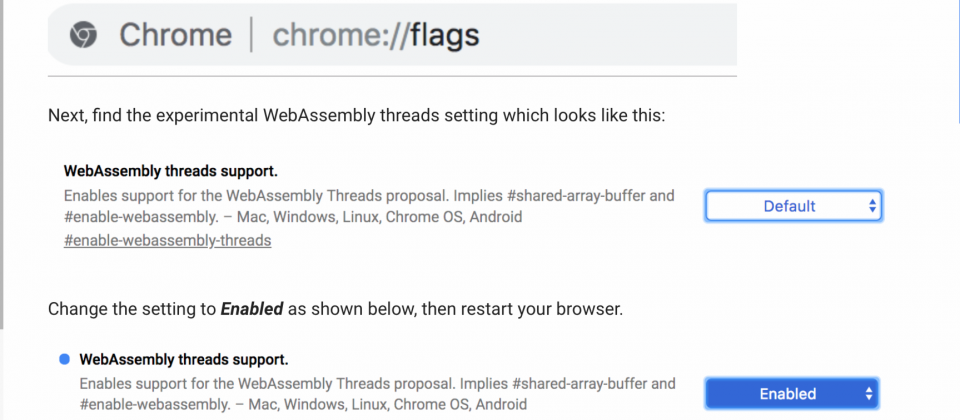
Chrome 70默默的開始測試多執行緒功能,Google已經在V8引擎中的WebAssembly引擎,加入支援執行緒必要的實作。想嚐鮮的使用者可以在瀏覽器中的URL列輸入chrome://flags,找到WebAssembly Threads Support的選項啟用。
Mozilla之前發表了WebAssembly的發展情況,提到執行緒提案的支援已經幾乎完成,但因為今年早些時候的Spectre漏洞,讓Firefox關閉了支援執行緒關鍵部分SharedArrayBuffers,但這只是暫時的應對措施,當問題解決了,WebAssembly就能開始在Firefox中正式支援多執行緒。而Chrome 70版本則已經可以讓開發者開始測試WebAssembly執行緒功能了。
WebAssembly支援用C++和其他程式語言編寫的程式碼在網頁上執行,但相對於本機應用程式,缺少了強力的執行緒功能,而執行緒是支援平行運算的原語(Primitive),因此雖然大多數C和C++開發人員都熟悉執行緒管理標準API pthreads,但是只要放到瀏覽器上,卻是無用武之地,在經過社群積極努力的實現執行緒功能後,終於讓網頁可以執行真正的多執行緒應用程式。
從2012年開始,Chrome 4也以Web Workers支援平行運算,但是Web Workers並不會互相分享可變資料,而是依賴訊息傳遞進行傳遞,事實上,Chrome為每一個Web Workers都分配了一個新的V8引擎稱為Isolates,Isolates既不共享編譯程式碼也不共享JavaScript物件,因此也無法共享如pthreads的可變資料。
不過,現在到來的WebAssembly執行緒,可以共享相同WebAssembly記憶體,而共享記憶體的底層,則是透過SharedArrayBuffer完成的,SharedArrayBuffer是一個JavaScript原語,允許Workers之間共享單個ArrayBuffer的內容,每一個WebAssembly都在一個Web Worker中運作,由於他們分享WebAssembly記憶體,因此能像在本機平臺一樣運作。
而這代表使用WebAssembly執行緒的應用程式,負責管理存取共享記憶體,就像是傳統多執行緒應用程式一樣,有許多用C或C++撰寫的現有程式碼都使用pthreads,這些程式碼現在已經可以編譯成WebAssembly,並以真正的執行緒模式執行,允許更多核心同時處理相同的資料。
為此Google在V8引擎中已經為WebAssembly引擎的執行緒實作了必要的支援,想嚐鮮的使用者有兩個方法可以進行測試,其一是在瀏覽器中的URL列輸入chrome://flags,找到WebAssembly Threads Support的選項啟用,接著重新啟動瀏覽器便能開始測試。
其二,開發者可以透過Origin Trial先行嘗試新的網頁功能,並讓使用者一起參與測試,而這也能供Chrome開發團隊收集到測試人員的回饋,從而改進新功能。
熱門新聞
2025-02-26
2025-02-25
2025-02-26
2025-02-24
2025-02-24