以Docker為代表的應用程式虛擬化技術,正方興未艾,有別於常見的文字命令列Docker部署與使用方式,NAS供應商群暉透過他們最新的5.2版DSM作業系統,提供了一種以NAS為基礎,更容易上手、完全圖像介面型式的使用方式。
NAS變身,提供立即可用、完全圖像化操作的Docker平臺
憑藉著輕量、彈性、利於迅速部署等特點,Docker這種應用程式虛擬化套件不僅顛覆了Linux應用型態,更帶起一波潮流,將進一步顛覆既有的應用程式的發布與部署模式。
不過,對於非慣用Linux的使用者來說,要親近Docker卻會碰上兩個困難:
首先,是必須準備好一臺Linux主機。使用者先得備妥一臺實體或虛擬主機,安裝好Linux作業系統後,接下來才能安裝Docker並執行相關應用。
其次,是必須克服文字命令列指令的障礙。Docker是完全依靠文字命令列指令操作的典型Linux應用程式,對於不熟悉指令操作的人來說,難免望之卻步。
現在群暉的解決方案,正好為克服這兩個障礙提供了一條捷徑。
群暉的NAS搭載的是群暉以Linux為基礎開發的DiskStation Manager(DSM)作業系統,本身就是一臺現成的Linux主機,只要啟用群暉提供的Docker套件,立即就能讓NAS成為一個現成的Docker應用平臺。
此外,群暉為其Docker套件提供了嵌在DSM網頁控制臺中的圖形介面,使用者可免除使用文字指令,就能完成Docker下的應用程式部署與操作,是初學者親近Docker的方便法門。
事前準備:啟用DSM的Docker功能
|
|
群暉在新推出的DSM 5.2版作業系統中提供了Docker功能,不過群暉NAS產品中,必須是較新款、型號後有「+」(Plus)等級的機型,才能啟用新版DSM中的Docker功能。
我們準備了一臺DS415+,這雖然是一款4Bay的入門級機型,但搭載了4核心Atom C2538處理器與2GB記憶體,足以讓我們啟用與體驗DSM的Docker應用。
備妥DS415+,將NAS的作業系統韌體更新到最新的DSM 5.2版,然後登入系統完成網路環境、儲存區等基本設定後,接下來就可以著手啟用。
Docker並非DSM預設啟用元件,所以必須透過DSM套件中心下載與安裝,整個程序只須幾個步驟就能完成。

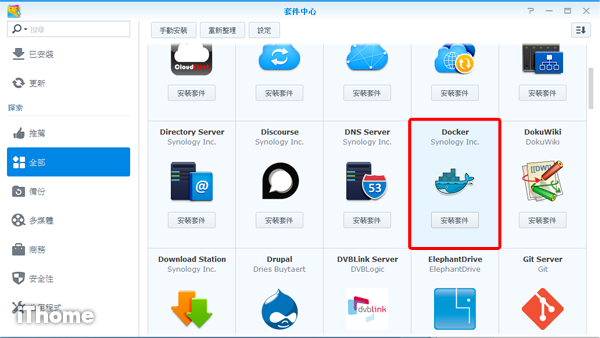
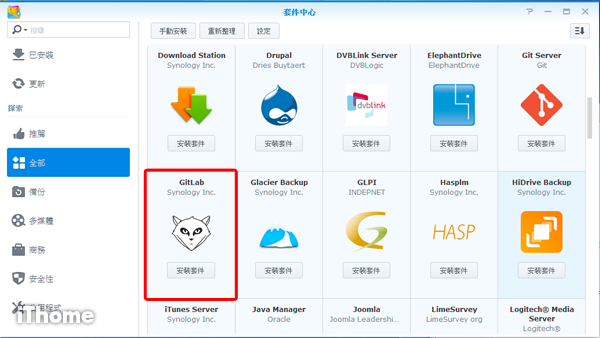
步驟 1:開啟DSM的套件中心
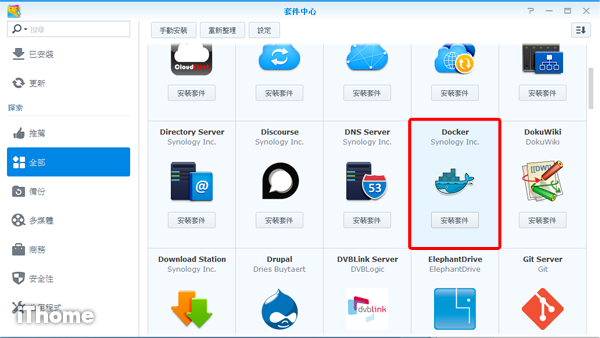
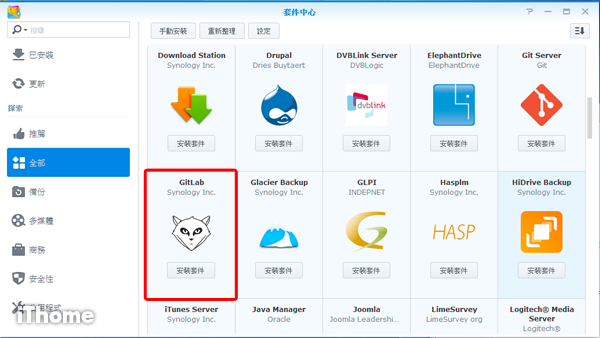
登入DSM網頁控制臺後,點選套件中心圖示,然後點選「探索」項目的「全部」選項,便能找到群暉的Docker套件。

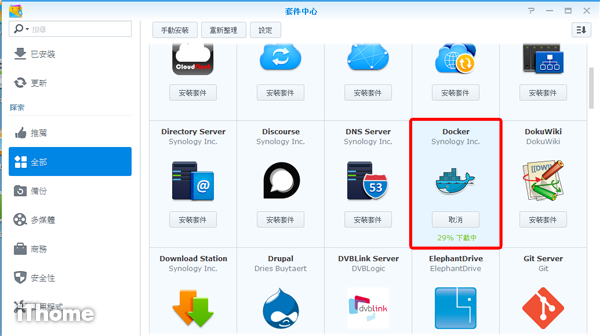
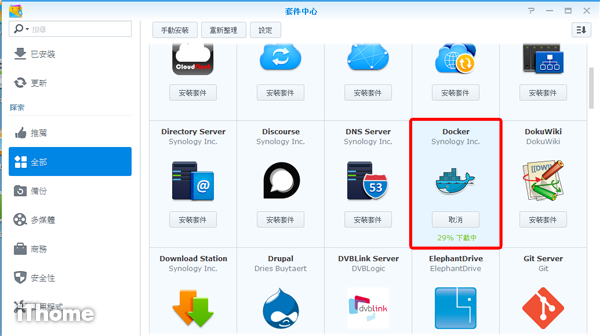
步驟 2:下載與安裝Docker套件
點選Docker項目下的「安裝」按鈕,接下來只要幾分鐘時間,系統就會自動完成Docker套件的下載與安裝。

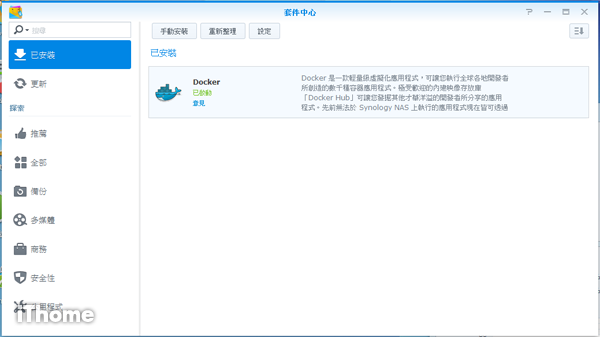
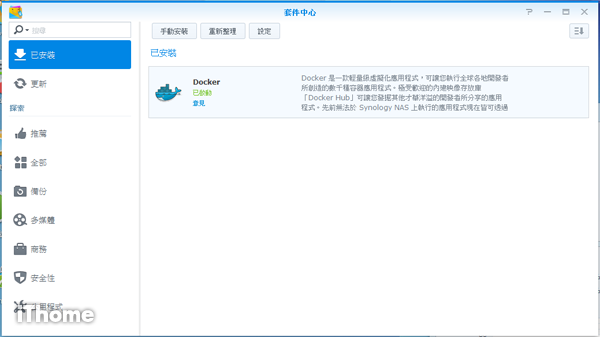
步驟 3 :完成Docker安裝
安裝完成後,使用者可以在DSM控制臺套件中心的「已安裝」項目中,看到Docker已安裝並啟動的訊息。

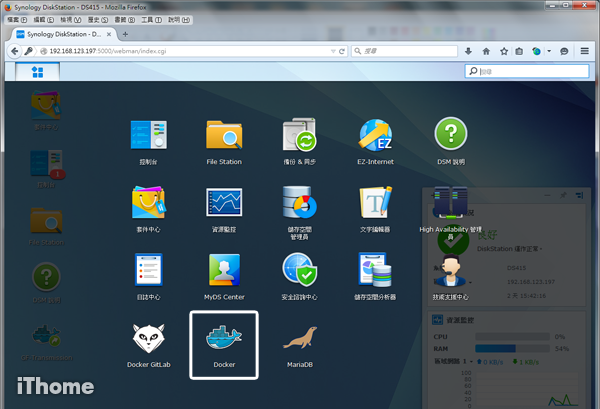
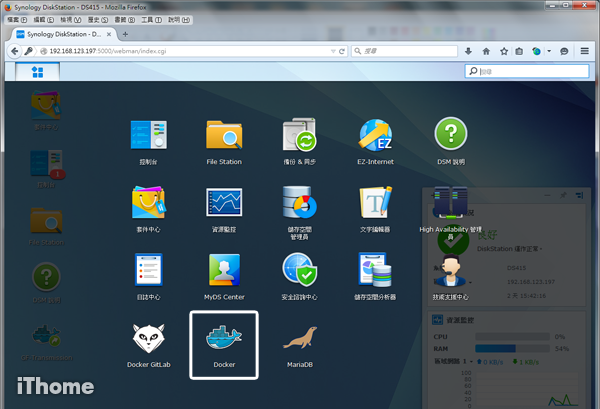
步驟 4 :開啟Docker功能
完成Docker後,使用者按下DSM控制臺左上角的「主選單」鍵,然後點選Docker的鯨魚圖示,就能啟動Docker的功能選單頁面。
|
DSM Docker基本操作
|
|
群暉的Docker套件提供了一個圖像化的Docker操作介面,透過這個介面,便能為Docker的三大元件—Image映像檔、Container容器與Registries倉庫,執行相關的下載、安裝、操作與設定作業。

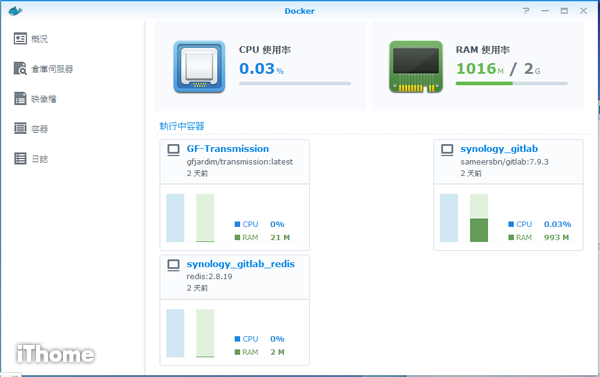
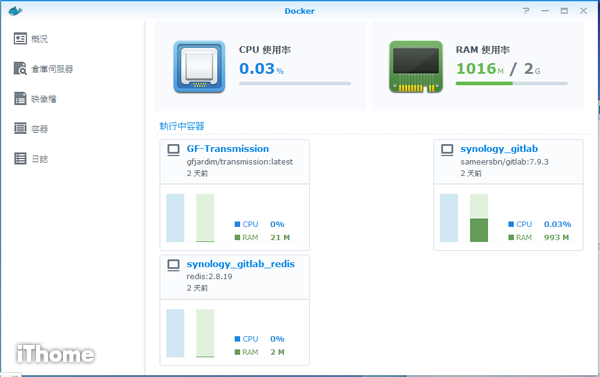
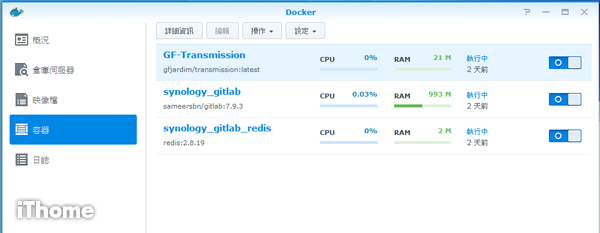
功能 1:群暉Docker主選單──系統概況
開啟DSM的Docker套件後,首先看到的是「概況」 頁面,可以顯示目前有哪些Container正在執行中,以及各Container耗用的處理器與記憶體耗用量,與整個NAS當前的處理器與記憶體整體使用率,每個Container的資訊都以簡單易懂的長條圖與數字列出,一目了然。

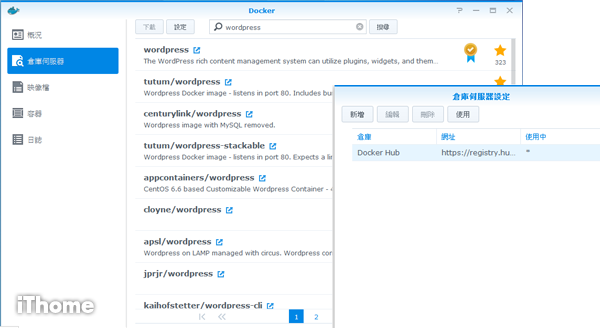
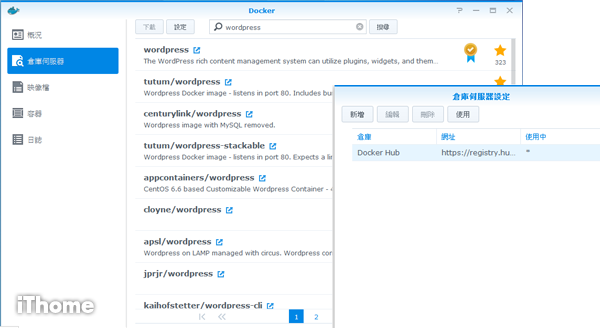
功能 2:倉庫伺服器
DSM的Docker內建了官方的Docker Hub作為預設的image倉庫,使用者可透過搜尋欄位輸入關鍵字,來尋找需要的Image,然後點選「下載」鍵下載選定的Image。除了官方的Docker Hub外,使用者也能透過「設定」鍵,加入使用私人的倉庫資源。

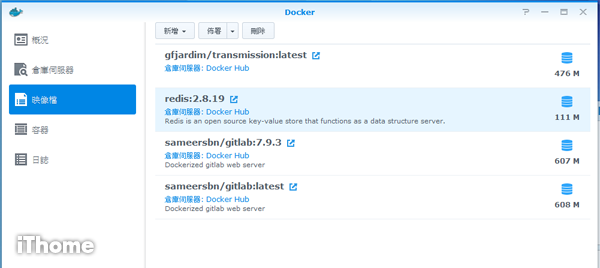
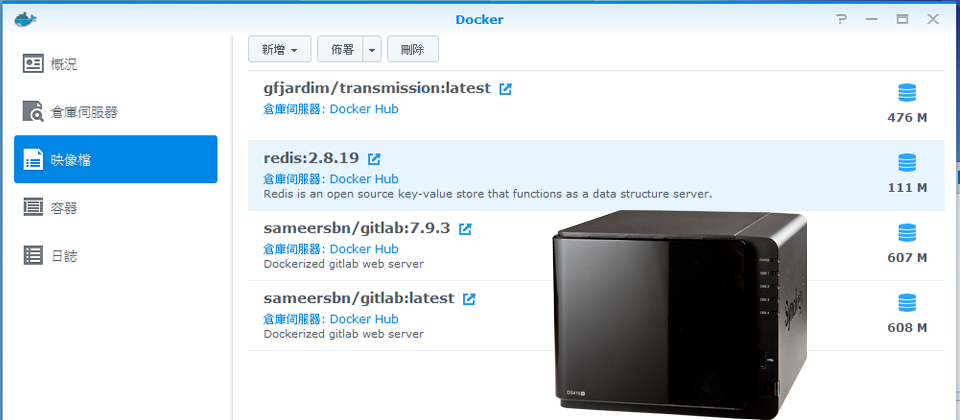
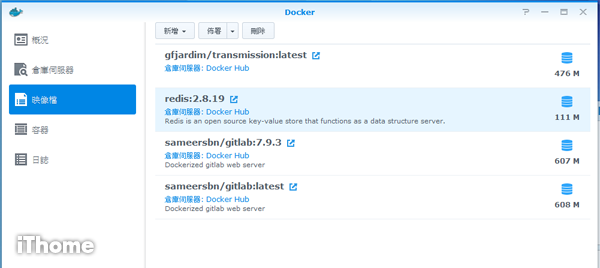
功能 3:映像檔
可以檢視與管理Image,包括新增、部署與刪除,使用者還可點選個別Image項目旁的箭號圖示,連結到個別Image的說明網頁,檢視該Image部署時的注意事項與需要的參數。

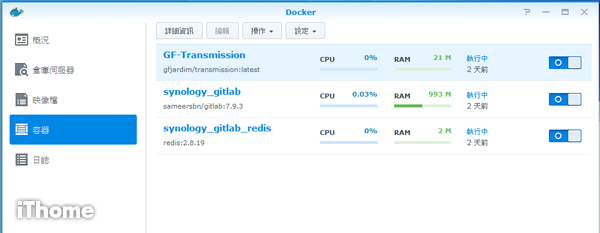
功能 4:容器
管理已建立的Container,包括檢視Container的詳細資訊、編輯Container的環境參數,以及Container的啟動、停止與刪除,還有Container設定檔的複製、匯出與匯入等。

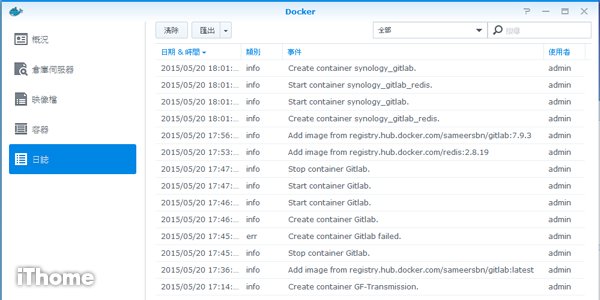
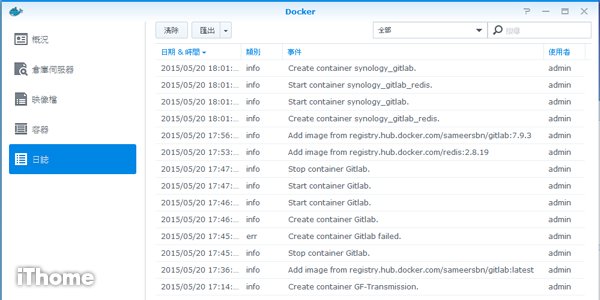
功能 5:日誌
能追蹤、檢視與搜尋Docker在特定時段內所有動作與事件的紀錄,相當於文字命令列的event與history指令,還能將日誌檔匯出。
|
利用DSM建立Docker Container範例1:GetLab專案管理工具
|
|
我們第1個DSM Docker應用範例,是當前流行的開源Git開發專案管理工具GitLab,可以讓使用者建立一個類似GitHub、可透過網頁介面管理的Git平臺。
選擇GitLab的原因在於群暉提供了自身版本的GitLab套件,可以自動完成DSM下的Docker與Container建置,包括配套的MadiaDB資料庫也會一併自動安裝與部署,扣掉下載套件的時間,整個部署過程只要1~2分鐘時間就能完成,省去設定Container詳細參數的麻煩。
除了GitLab外,群暉還提供了Redmine與SpreeCommerce兩種同樣是經過驗證、可迅速完成Docker部署的套件。
相較下,其他不是群暉提供的應用程式套件,就需要由使用者自行設定Container參數、並排除過程中出現的問題,部署起來就沒有群暉版本的套件那樣方便。

步驟 1:下載與安裝GitLab套件
第一個步驟是先到DSM控制臺的「下載中心」,在「全部」群組中可以找到 GitLab套件,然後點選安裝按鈕,DSM便會自動執行套件的下載與安裝作業。
.png)
步驟 2:自動完成image
透過「套件中心」安裝群暉GitLab套件的程序,會一併完成將GitLab的image加入Docker,以及相關Container的部署作業,在「套件中心」安裝好GitLab後,我們在Docker功能選單的「容器」項目中,可以看到GitLab與配套的MadiaDB Redis等2個Container都已經自動建立。

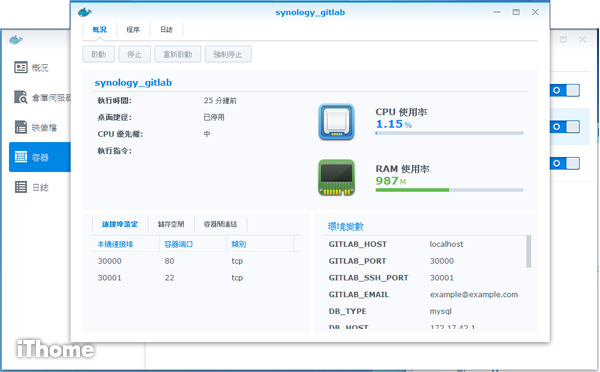
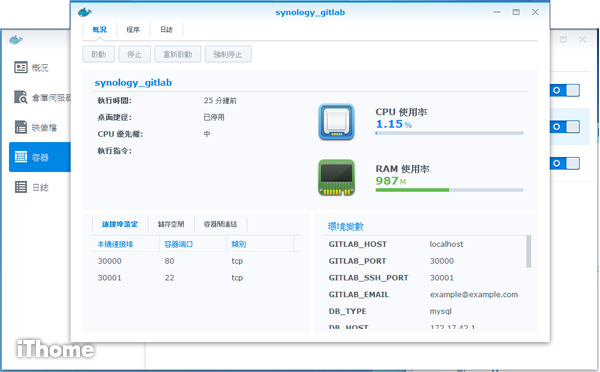
步驟 3:檢視Container詳細設定
在Docker功能選單的「容器」項目中點選GitLab的Container,檢視系統為我們自動設定的Container參數,可以看到Container設定了30000與30001等2個連接埠。
.png)
步驟 4:登入執行GitLab
完成前述部署程序後,接下來利用瀏覽器登入GitLab在NAS上的30000埠,就能進入GitLab的網頁管理介面首頁,現在就可以建立自己的Git專案了!
|
利用DSM建立Docker Container範例2:Jenkins開發版本管理工具
|
|
前一個例子,我們使用的是群暉事先調整好的群暉版GitLab套件,雖然可以省下許多細部設定程序、非常方便,不過這並非DSM Docker標準的部署作法,大多數Docker Image都不會是這種事先調整好的情況,因此接下來我們以Jenkins這套開發版本管理工具為範例,作一次標準的DSM Docker部署。

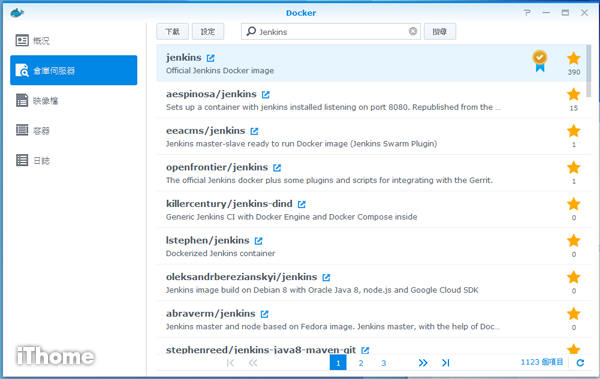
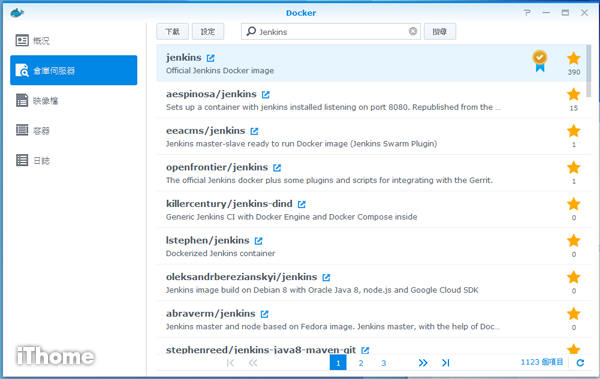
步驟 1:從Docker Hub公用倉庫搜尋Image
點選倉庫伺服器頁面,在搜尋列中輸入關鍵字Jenkins,從搜尋結果中選擇想要下載的Image,我們這里選擇排在最上面的官方版Image。

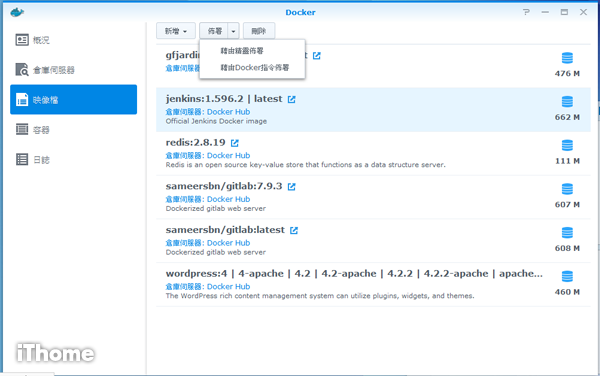
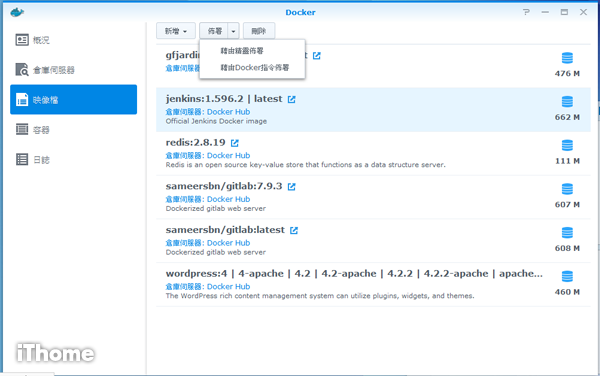
步驟 2:部署Image
在倉庫伺服器中點選並下載Image後,接下來可到映像檔頁面等待Image下載完成,然後便可選擇以精靈或指令的方式,將image部署為Container。精靈模式下可透過圖型介面的引導完成部署,指令部署則可讓使用者貼上自己的docker run指令來部署。

步驟 3:另一種Image部署方式
除了從「倉庫伺服器」頁面搜尋、下載,然後再到「映像檔」頁面部署Image外,也可直接從「映像檔」頁面,利用貼上Image來源網址,或點選已下載於NAS中的Image檔案方式,來執行Image的部署。

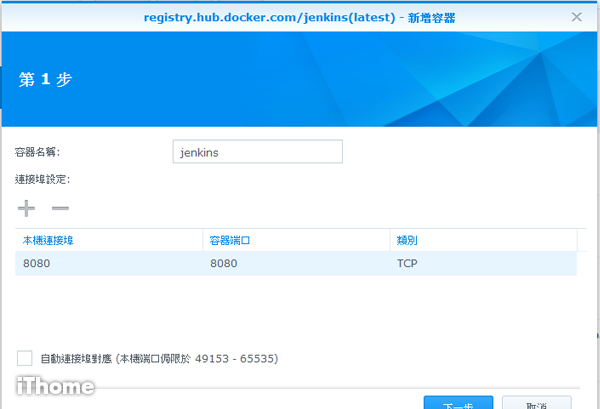
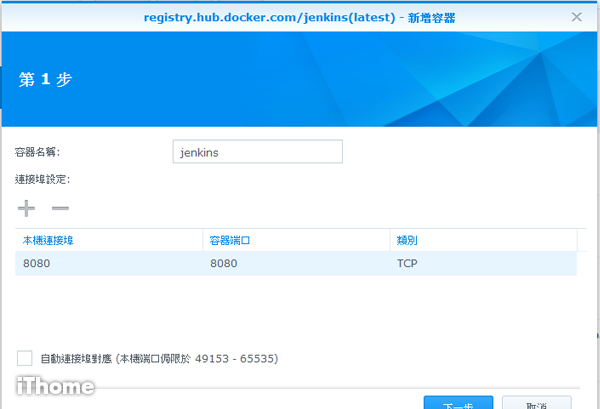
步驟 4:利用精靈部署Container(1)
我們選擇較簡單的精靈模式來部署Container,一共分為2個步驟,第1步有2個設定項目,首先是先為Container命名,這裡我們將這個新Container命名為jenkins,然後是設定Container對應到NAS的連接埠,這裡使用的是8080埠。

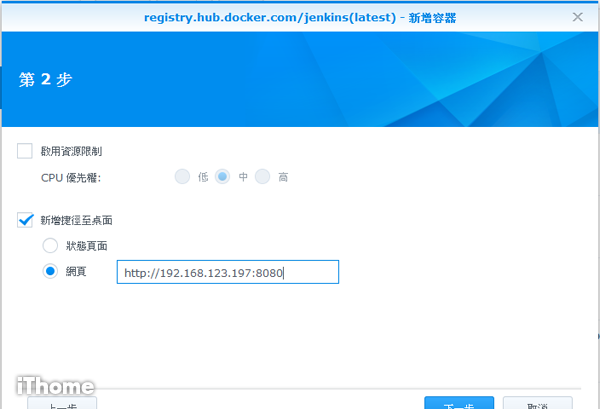
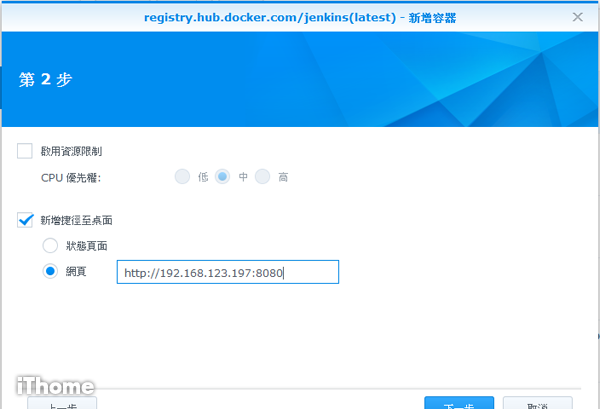
步驟 5:利用精靈部署Container(2)
第2步決定是否啟用資源限制器,可以設定該Container的CPU使用優先權,也可不設定,交由Docker自行管理。另一個項目是決定是否在DSM網頁控制臺桌面上,新增一個Container捷徑,只須勾選然後輸入NAS網址與Container的8080連接埠即可。

步驟 6:套用Container設定
完成前2個步驟的Container基本設定後,可以檢視先前所作的設定,然後按下「套用」結束設定,或是利用「進階設定」按鈕,進一步設定Container對應的儲存區目錄、與其他Contain的連結,以及登入應用程式的帳號密碼等環境參數。

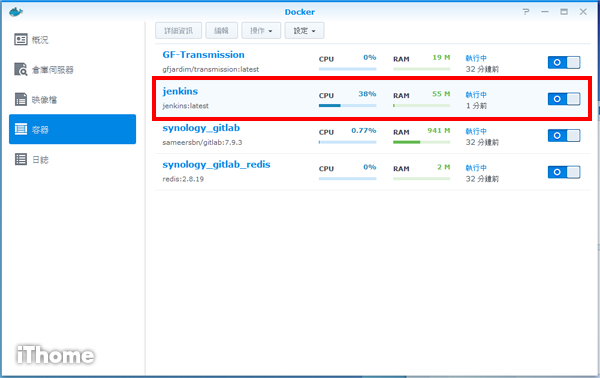
步驟 7:啟動Container
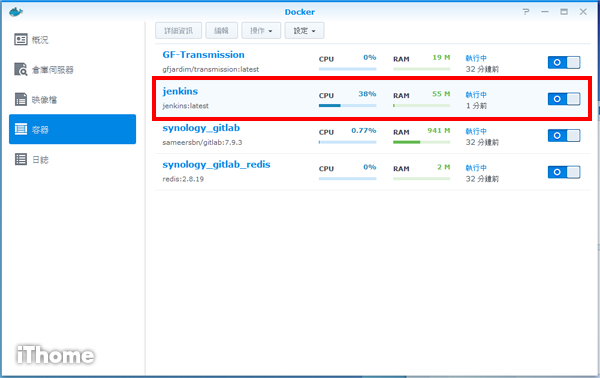
完成前述步驟後,便能在Docker選單的「容器」項目中,看到剛剛建好的Jenkins Container,按下右邊的開關按鈕,便能啟動Container。

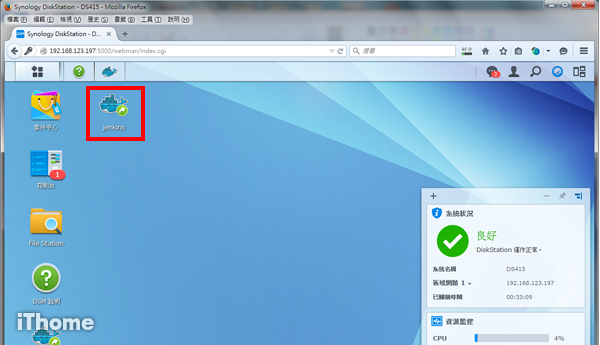
步驟 8:透過捷徑執行Container中的應用程式
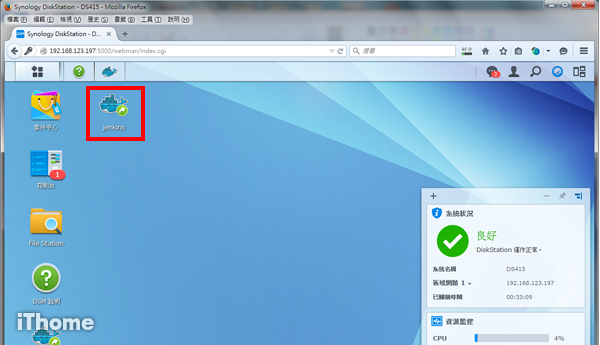
如果剛剛有勾選建立桌面捷徑的話,我們便可以在DSM控制臺桌面上看到jenkins Container的捷徑,點選捷徑圖示就能執行Container中的應用程式。

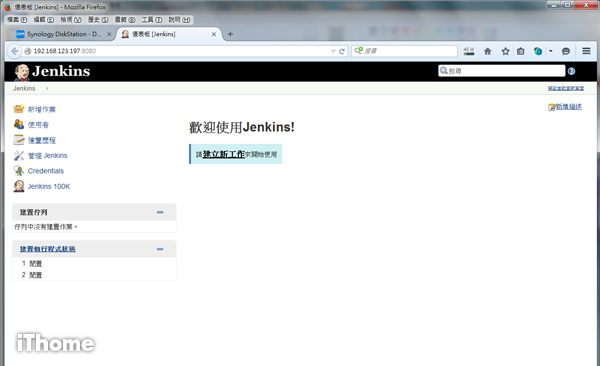
步驟 9:登入執行Jenkins
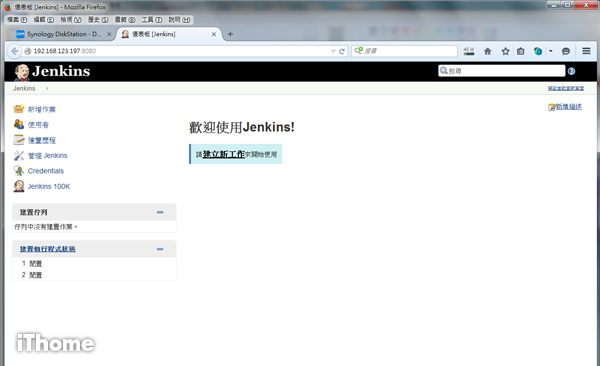
直接在DSM網頁控制臺桌面上點選Jenkins圖示後,便能透過預設的連接埠登入應用程式的網頁控制臺,現在我們可以開始使用Jenkins建立工作了。
|












.png)

.png)