| Netlify | Next.js | 邊緣 | JavaScript
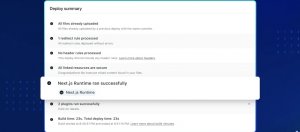
Netlify開發新Next.js Runtime,供開發者靈活控制邊緣內容
Netlify推出全新Next.js Runtime環境,Next.js開發者可以用更簡單的方式,在邊緣重寫HTML和轉換Next.js內容
2022-08-29
| GitHub | Markdown | Mermaid | JavaScript
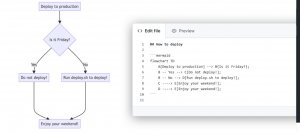
GitHub原生支援在Markdown檔案以Mermaid語法編輯圖表
GitHub用戶現在於Markdown檔案中,可以使用JavaScript圖表工具Mermaid語法繪製各種圖表
2022-02-15
| WebAssembly | JavaScript | Rust | Amazon
使用WebAssembly又有新案例!影片串流服務Amazon Prime Video導入這項技術,大幅降低影格繪製時間
Prime Video開發團隊開始將部分JavaScript程式移植到WebAssembly,來降低裝置資源使用量,並且獲得更短的影格繪製時間,以穩定提供每秒60影格的觀影體驗
2022-01-28
| 程式人 | 林信良 | 程式學習 | ES 11 | ECMAScript 11 | bigint | JavaScript | 大整數
bigint只是用來替代第三方大數運算程式庫的新特性嗎?那為什麼它是設計成基本型態,而不是個標準API呢?現有的number在整數上又有哪些問題呢?加入越基礎的新特性,越需要更多的考量
2022-01-06
| DHH | Ruby on Rails | JavaScript
Ruby on Rails 7.0加入新的前端框架以及App層級加密
最新Ruby on Rails 7.0已經正式釋出,在加入新的前端開發框架後,Rails 7.0成為一人團隊的全端開發工具
2021-12-23
| CloudFlare | JavaScript | 腳本 | CSP
Cloudflare正式推出Page Shield,可防禦惡意腳本攻擊提升網頁安全
Page Shield已經正式向所有用戶開放,其能夠掃描瀏覽器上執行的應用程式腳本,在發現惡意行為時發出警示
2021-12-13
| Next.js | Rust | React | JavaScript
網路應用程式框架Next.js 12大改版,新的Rust編譯器成亮點
官方稱Next.js 12為有史以來最大改版,加入全新Rust編譯器,編譯速度可達5倍快,已成為Next.js預設選項
2021-10-28
| 混淆技術 | JavaScript | 惡意檔案 | 資安 | 混淆程式碼
為了躲避偵測,超過25%的惡意JavaScript採用混淆技術
逾1萬個惡意的JavaScript樣本中,至少有25%採用混淆技術來躲避偵測,另一方面,某些合法網站也會採用混淆技術,但組織仍應將所有混淆程式碼預設為可疑程式,再利用其他機制來判斷混淆程式的良莠
2021-10-22
| MDN | Web API | deno | JavaScript
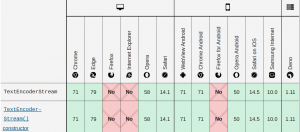
MDN中各瀏覽器對Web API的相容性表格,現在會加入Deno的相容性資料,在JavaScript和Web API參照頁面中出現
2021-08-24
| AWS | CDN | 邊緣 | JavaScript
新推出的CloudFront Functions功能,可執行用戶簡單的JavaScript程式碼,來處理流經CloudFront的請求與回應流量
2021-05-05
| node.js | Ryan Dahl | deno | JavaScript
Node.js之父Ryan Dahl成立Deno公司,專案本身仍維持自由開源
Node.js之父Ryan Dahl募得490萬美元成立Deno公司,Deno公司會在開源專案上建立商業應用,而專案本身仍會繼續維持自由開源
2021-03-30