Ruby 2.7.0加入模式比對語法,開發者可以用簡潔語法處理JSON資料
2019-12-28
Khan Academy更新線上學習服務棄Python擁抱Go
由於Go效能比Python高,因此工程團隊決定把遭棄用的Python 2應用程式搬遷到Go上,而非Python 3
2019-12-24
開發團隊經過仔細研究,透過共享標準函式庫以及ABI,就可以不需要Scala 2.14讓Scala 2和Scala 3互相相容
2019-12-24
| JavaScript | GraphQL | React | 開發 | 調查 | State of JavaScript
JavaScript 2019大調查:GraphQL具成長潛力、React居前端寶座
GraphQL相關的框架使用人數皆往上成長,尤其GraphQL以及Apollo GraphQL使用人數皆增加不少
2019-12-23
開源專案普遍面臨資源匱乏的情況,而Xs:code提供平臺鼓勵貢獻者接受商業付款訂閱。
2019-12-14
| .NET | WebAssembly | Wasmtime | 開發
WebAssembly Runtime現在加入.NET Core API,開發者可直接在.NET程式呼叫WebAssembly程式碼
2019-12-08
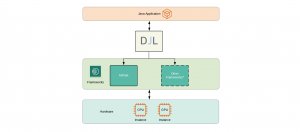
由於當前深度學習的資源都偏向Python,因此AWS為企業熱門開發語言Java釋出深度學習函式庫
2019-12-06